Appwrite 0.11 with Swift and Apple Support
I am here to tell you about the just announced version of appwrite version 0.11 not long ago appwrite 10 was introduced with real time api and opt-11 comes with platform-wide apple support and some minor bug fixes and some new and updated runtimes so what does appwrite op-11 brings first the apple support with our with the apple sdk which we are going to as well as swift server runtime and swift server side sdk .

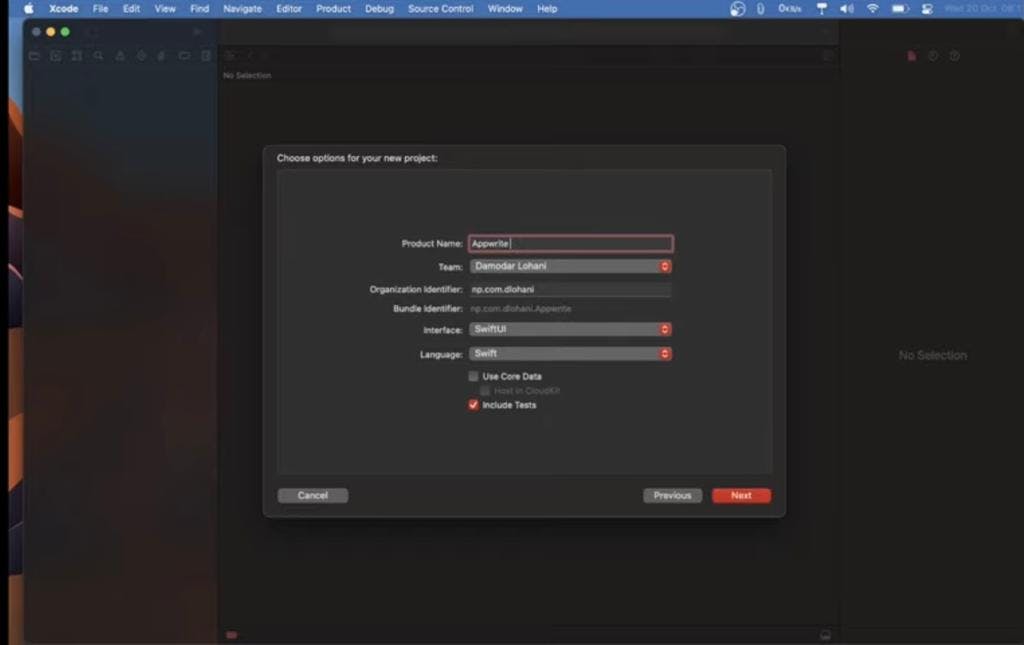
We are going to create a new ios application and integrate appwrite if you have not already you need to install appwrite either in your vps or in your local computer and installing appwrite is really simple once you have docker installed you can just run a single command in order to install and run appwrite. Let us start by creating a new xcode project so i'm using xcode version 13 create new i'll be creating an ios project however you can create multi-platform mac os watch os or tvos app all the platforms are supported so next i'll name this appwrite demo please note this identifier because we need this later in upright or we can get it later as well i'll be using swift ui however if you use a storyboard you can follow along using the same process next i'll save it .

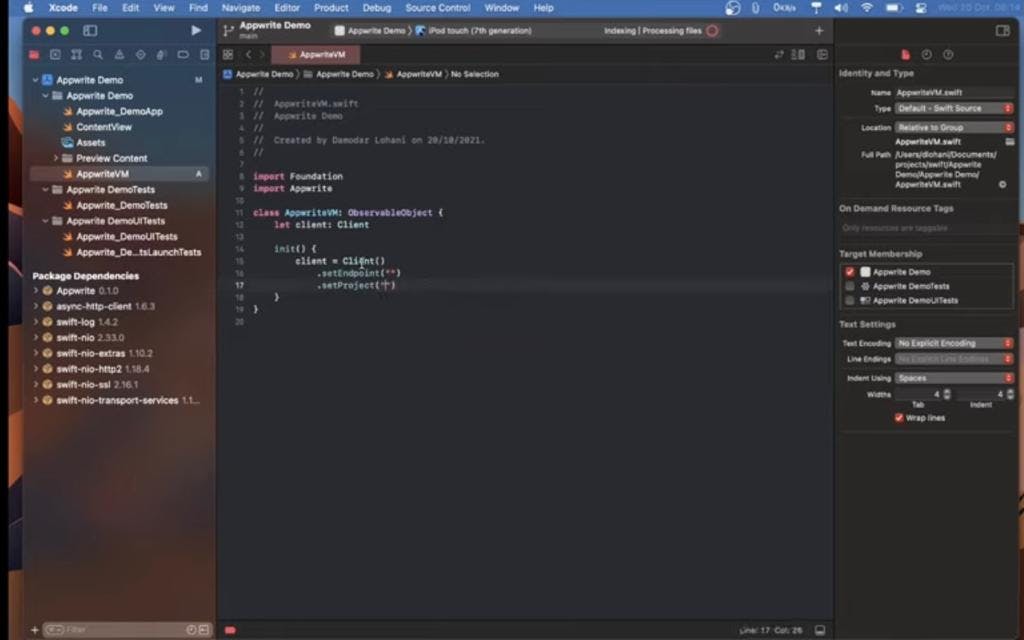
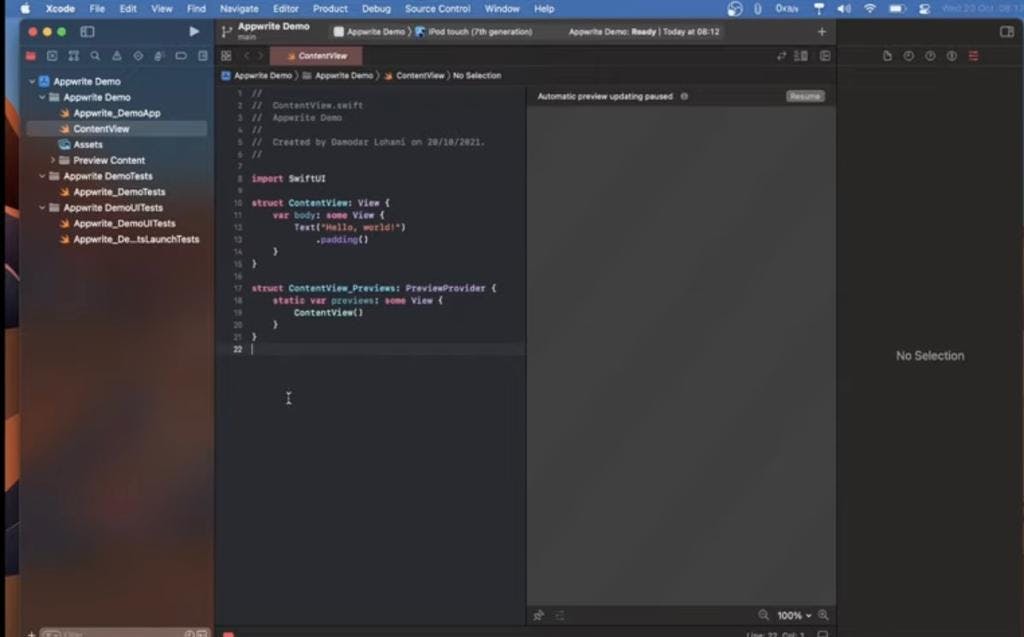
We have our new project the first thing we would like to do is we'd like to add the appwrite sdk for apple go to file add packages and here i already have sdk for apple in recent but we can easily search it using this url once we search we can find sdk for apple and then we can choose the latest version that is 0.1.0 and then i can tap add package it will take some time to fetch all the dependencies that are required after the dependencies are fetched make sure that app right is checked and you have correct target selected here and then add packages we can see that sdk for apple is added and in the package dependencies we can see all the packets all the transitive dependencies along with upright next in order to interact we will create a simple view model and we'll call it appwrite create new swift file appwrite vm save it here first we'll import appwrite and then class vm observable object right now we'll just be printing the output in the console so let's start by creating appwrite client let client and then make a initialization function in init we'll initialize our client client equals client and then we need to set endpoint and project so there's two things set and point and then set project so we need these two values for that we need to go to our appwrite console in the appwrite console you can use an existing project or create a new project .

Let's create a new one i'll call it ios demo and i'll create it and if we go to the project settings we can get the endpoint let's copy this paste it here and then we can also get project id let's copy this and paste it here now before we are able to make a call to appwrite from our application we need to add platform so that appwrite can validate request is from the proper origin so here we do in the project dashboard add platform let's choose new apple app and i'm only using ios however if you are building multi-platform or for any other platform you can add a specific or all these platforms let's name it let's call it ios demo and then as I said before we need this bundle id if you did not note it before you can go to project and select this target and you can find the bundle identifier here you can just copy this and paste it here now we can register once the platform is registered all request from this platform is validated as a valid origin otherwise you will not be able to make a request access will be denied now let's get back to our project we have initialized client let's see we want to let's say we want to log our user in or create a session for our user but we do not want to ask for any emails or password so appwrite has perfect method for that that is creating anonymous session let's see how we can do that button let's call it log in login anonymous here and before that let's create a function here for that we need the appwrite account service let account and then let's create a function we'll call it login anonymous and here

we'll call account dot create anonymous session and we don't need any parameter we can just say result in now we need to handle the result we get back and this is asynchronous so we want to handle it properly switch result and result can be one of failure or success so cash dot failure let so in case of failure we receive an error let's just print error dot message and in case of success let we get session when we call create anonymization let's print string describing session dot to map in order to see the json that we get back from server in the init we also need to initialize our account and account requires a instance of client now we have our initializer and account let's call it in our view here let's create an instance vm equals appwrite vm okay and when this button is pressed let's just call dot login anonymous let me build let me open up a simulator iphone 12 and let's hit build we now have the login anonymous button we can see it here let me tap this if i tap this we can see the output in the console here that we get back the session and if i try to do it again let's see what happens we can see that cannot create anonymization when user is logged in right so we are already logged in so we cannot do that again we got some error let's try to log out in order to log out we need to delete the session so let's go back to our vm and let's create another function let's call it log out and here we call account dot delete session and we need session id

so session id in order to delete the current session we do not need to track the session id we can just specify current as the session id and in completion again we get result and let's handle it failure error let's print massesin case of success we do not receive anything in deletion so let's just print session deleted let's also add a button in order to log out so let me wrap this with v stack and then add another button log out and here we'll call vm dot log out okay and let's hit rebuild it's running and now i can log out session deleted but if i try to log out again i get the permission error or user role guest missing scope account because we are not logged in we cannot try to delete the session we can again login anonymously so this is how simple it is to integrate apple sdk in ios project .